Eventually, we’ll all stop talking about responsive web design – not because it will go away, but because it will become what’s expected. Flashback ten years ago and we were all talking about CSS and tableless design, but today there’s no need to mention it. It’s simply the way modern websites are built, although sadly, I’m sure there’s a few out there still using tables.
Nevertheless, the concept of responsive web design is still relatively new. So it’s our job to help you learn about it and to help you find the stuff that makes building responsive sites easier. For this post we’ve gathered a collection of Responsive Web Design Templates and Frameworks.
Mobile Boilerplate
Mobile Boilerplate is your trusted template made custom for creating rich and performant mobile web apps. You get cross-browser consistency among A-grade smartphones, and fallback support for legacy Blackberry, Symbian, and IE Mobile.
Skeleton
Skeleton is a small collection of CSS & JS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
Hardboiled CSS3 Media Queries
These hardboiled CSS3 Media Queries are empty placeholders for targeting the devices and attributes I’m interesting in making responsive designs for right now.
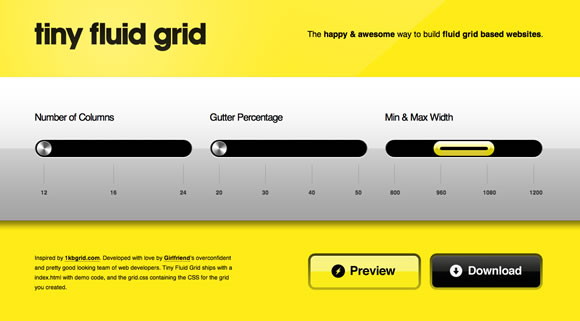
tiny fluid grid
The happy & awesome way to build fluid grid based websites.
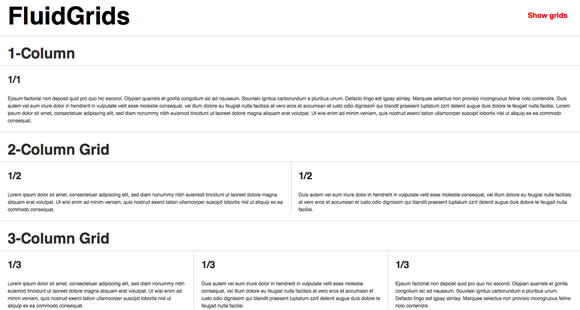
FluidGrids
A CSS framework for rapid interactive prototyping.
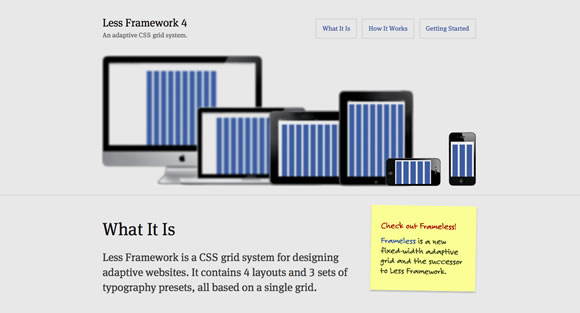
Less Framework
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
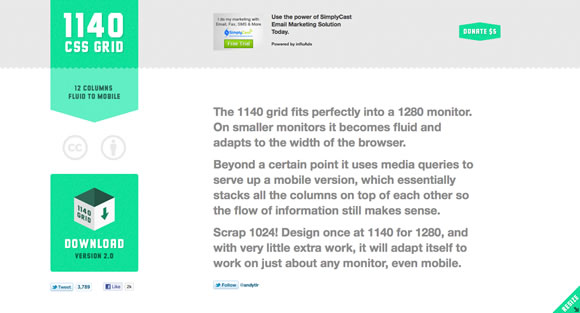
CSS Grid
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser.
inuit.css
inuit.css is built to work on smaller screens (such as tablets) and tiny screens (such as phones) straight out of the box with minimal effort.
flurid
A cross-browser CSS grid framework that doesn’t hide pixels in margins!
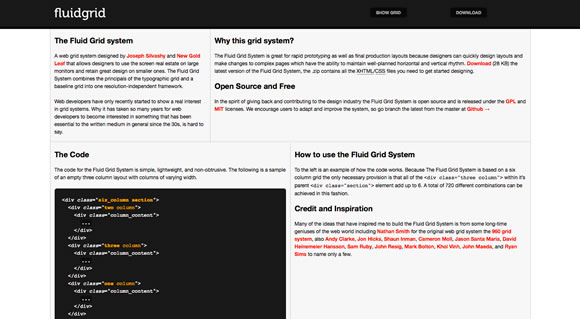
Fluid Grid
A web grid system designed by Joseph Silvashy and New Gold Leaf that allows designers to use the screen real estate on large monitors and retain great design on smaller ones.
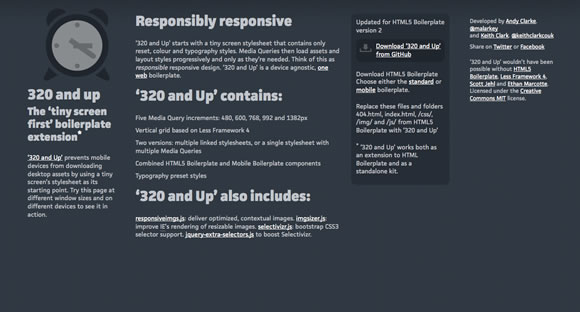
320 and Up
‘320 and Up’ prevents mobile devices from downloading desktop assets by using a tiny screen’s stylesheet as its starting point.











For these reasons, a number of developers and vendors have released web templates specifically for reuse by non-technical people. Although web template reusability is also important for even highly-skilled and technically experienced developers, it is especially critical to those who rely on simplicity and "ready-made" web solutions.
ReplyDeleteAlexis Bob
web design halifax | website design halifax | web design company
A very good and informative article indeed . It helps me a lot to enhance my knowledge, I really like the way the writer presented his views. I hope to see more informative and useful articles in future.
ReplyDeleteWeb Designer
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with more information? It is extremely helpful for me
ReplyDeleteWeb Design Company
Wonderful blog & good post.Its really helpful for me, awaiting for more new post. Keep Blogging!Website Designing Company | Web Development Company
ReplyDelete